reCAPTCHAをWordPress標準フォームとContact From 7に設置する方法

reCAPTCHA とは、ボットなどの悪意のあるプログラムによる不正アクセスや迷惑メールをプロテクトするための、Google が提供しているソリューションです。WordPress は海外からの迷惑メールが多いので、WordPress を使っているなら、ぜひ設置しておきましょう。もちろん全部無料ですよ。
一番普及しているタイプは、reCAPTCHA V2 の「私はロボットではありません」というチェックボックスですね。
reCAPTCHA V3 では、見かけ上は何も操作が無く、裏でAIが人間かボットかを判定するという、進化した形になっています。どのタイプを使うかは Google に登録するときに選択できますので、合わせて説明しますね。
私は WordPress のサイトをメインにしていますので、WordPress での設置方法を紹介します。ログインフォームやコメントフォームなど WordPress の標準フォームだけでなく、問い合わせフォームでは定番になっている Contact Form 7 などのプラグインにも設置できます。
Google 側で必要な事前準備
まず Googleアカウントでログインし、下記 reCAPTCHA のサイトでAPIキーの取得と使用するドメインの登録を行います。v3 のリリースから画面が変わりました。2019年7月現在の v3 対応画面で説明します。
reCAPTCHA: Easy on Humans, Hard on Bots
画面右上の Admin console をクリックして管理画面へ移動します。

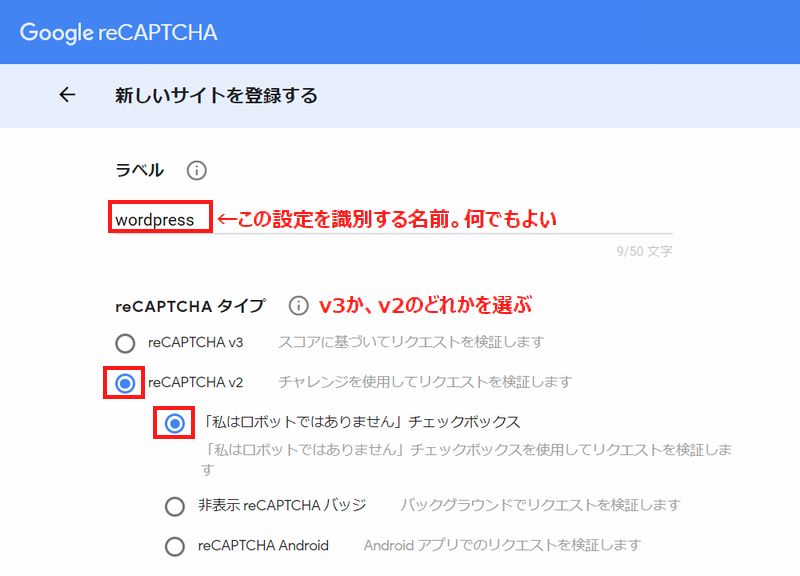
初めての場合は新しい設定を登録する画面になりますので、項目を順に説明します。
ラベルはこの設定の名前ですので、何でもいいです。私は「Wordpress」としておきました。
reCAPTCHA タイプは、冒頭で紹介した AI が自動判定する v3 か、これまでの v2 のうち一つを選びます。今回は設置結果が視覚的に分かるように、おなじみの「私はロボットではありません」という v2 チェックボックスを選びました。

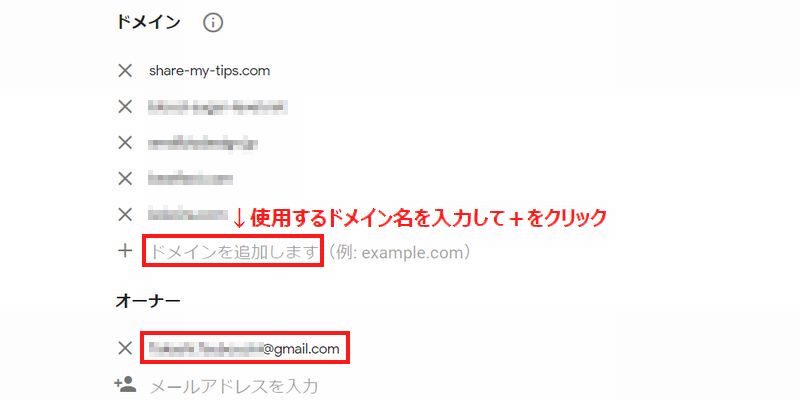
続いて、この設定を使用するドメインを入力します。複数登録できるので、当サイト以外の私のドメインも、ついでに登録しました。ドメインを手放すなどで使用しなくなったら、×をクリックして削除できます。
オーナーはログインしている Googleアカウントが初期表示されていますので、そのままでいいです。

最後に「利用条件に同意する」と、「アラートをオーナーに送信する」(任意)にチェックをして、送信します。

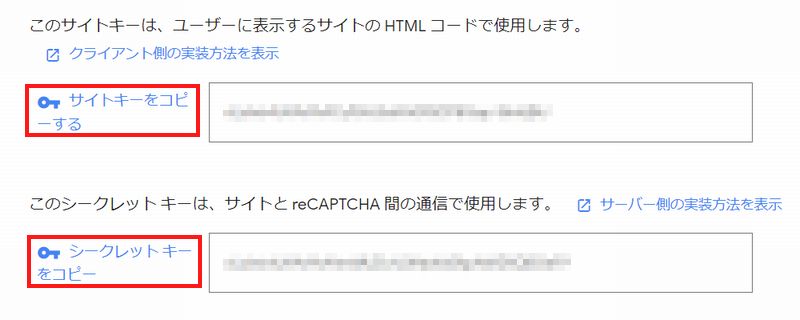
成功すると、サイトキーとシークレットキーが発行されますので、メモ帳などにコピーしておきましょう。登録したドメインで使用する際に必要です。これらの設定は後からいつでも確認できますので、メモを無くしても大丈夫です。
WordPressの標準フォームに reCAPTCHA を設置する方法
WordPressの標準フォームとは、プラグインを使用しない「ログインフォーム」「コメント投稿フォーム」「ユーザー登録フォーム」「パスワードリセットフォーム」などです。
WordPressには、これらの標準フォームに reCAPTCHA を簡単に設置するプラグインがいくつかありますので、その方法を説明します。
プラグイン Google Captcha (reCAPTCHA) by BestWebSoft
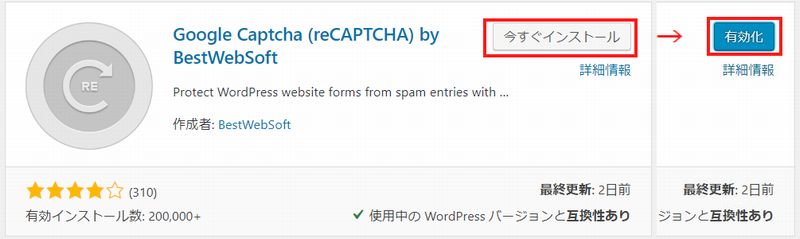
WordPress管理画面で「プラグイン」→「新規追加」へ行き、キーワード「reCAPTCHA」で検索すると関連するプラグインがいくつか出てきますが、今回は多くのサイトで使われて安定している「Google Captcha (reCAPTCHA) by BestWebSoft」を使います。プラグインの説明は下のリンク。
Google Captcha (reCAPTCHA) by BestWebSoft | WordPress.org

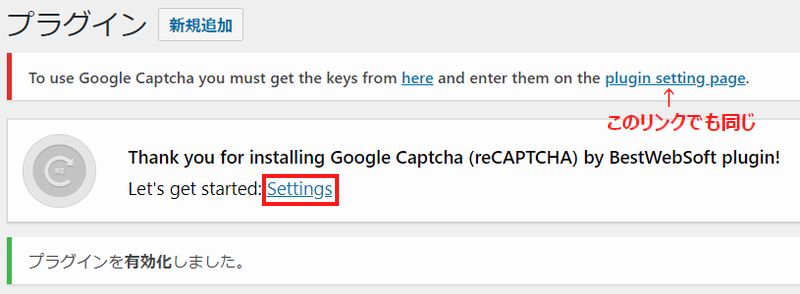
インストール と 有効化 をしたら、Setting 画面に行きましょう。管理メニューの「Google Captcha」→「Settings」でも可。

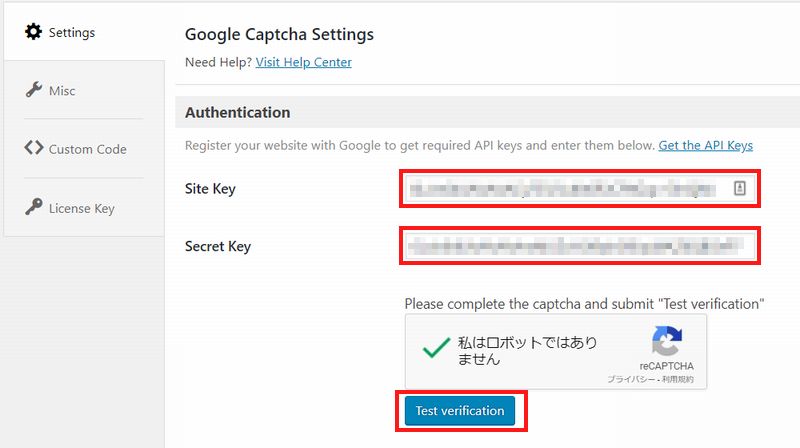
メモ帳などにコピーしておいた Sitekey と Secretkey を貼り付けてください。
Test verification ボタンで実際に機能するか確認してください。これまでの手順が間違っていなければ成功するはずです。成功すると「The verification is saccessfully completed.」と表示されます。

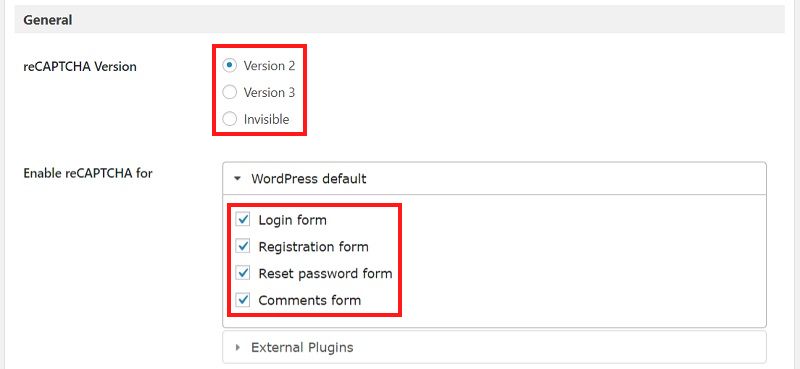
次に reCAPTCHA version で、取得した reCAPTCHA の API version を選択します。今回はv2のチェックボックスタイプなので Version2 を選択しました。
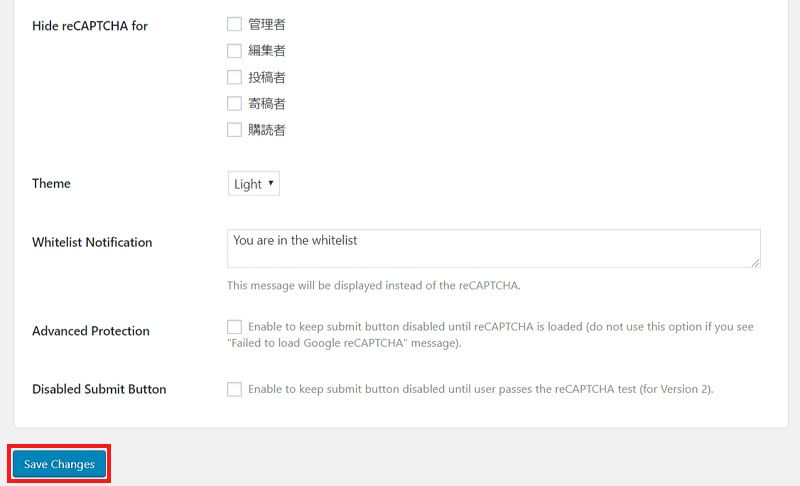
Enable reCAPTCHA for は、使用する標準フォームにチェックをします。今回は全選択しました。標準フォーム以外は有料のプロ版へアップグレードする必要がありますので、ここでは使いません。

その他の項目は初期値のまま(任意で変更)、Save Changes ボタンで保存します。

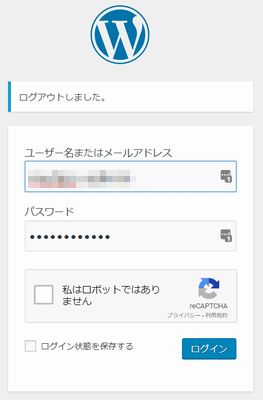
一旦ログアウトすると、ログインフォームに reCAPTCHA が設置されていることが確認できます。
Contact Form 7 に reCAPTCHA を設置する方法
reCAPTCHA v3 ならそのまま設置できる
Contact Form 7 は、お問い合わせフォームで最も多く使われている定番の WordPressプラグインです。
Contact Form 7 には reCAPTCHA を簡単に設置する機能が付いていますが、注意すべきはバージョン 5.1 以降の Contact Form 7 は、reCAPTCHA v3 API を使用していることです。v2 にあったチェックボックスを表示させるためのフォームタグ[recaptcha]も不要になり、タグ自体が無視されるようになっています。
reCAPTCHA v3 を設置する場合は Contact Form 7 を最新バージョンに更新して、Contact Form 7 での操作手順に進んでください。
今回は最新の Contact Form 7 で reCAPTCHA v2 を使用するために、「Contact Form 7 – reCAPTCHA v2」というプラグインを使って「私はロボットではありません」のチェックボックスを設置します。
プラグイン Contact Form 7 – reCAPTCHA v2
Contact Form 7 – reCAPTCHA v2 は、バージョン 5.1 以降の Contact Form 7 で reCAPTCHA v2 API を復活させ、[recaptcha]タグを使用可能にするWordPressプラグインです。

WordPress管理画面で「プラグイン」→「新規追加」へ行き、キーワード「reCAPTCHA」で検索すると出てきますので、インストール と 有効化 をしてください。プラグインの説明は下のリンク。
Contact Form 7 – reCaptcha v2 | WordPress.org

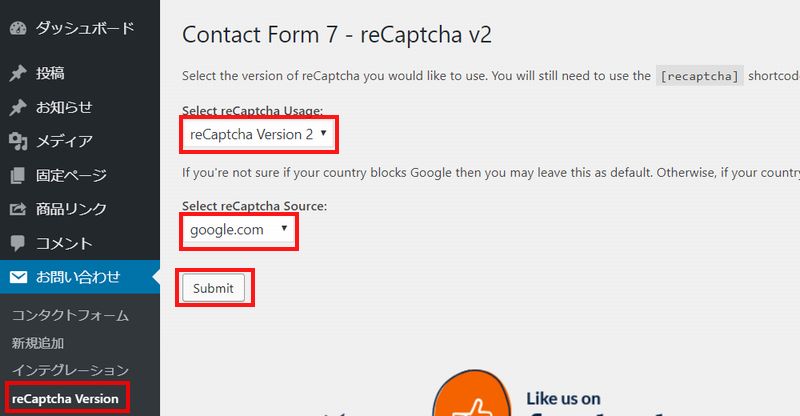
管理メニュー「お問い合わせ」の下の方に「reCaptcha Version」が追加されますので、そこで以下の設定をしてください。
Select reCaptcha Usage: で「reCaptcha Version 2」を選択します。
Select reCaptcha Source: は「google.com」のままでいいです。
「Submit」ボタンで更新します。
設定はこれだけです。続いて Contact Form 7 での操作手順に進んでください。
Contact Form 7 での reCAPTCHA 設置操作手順
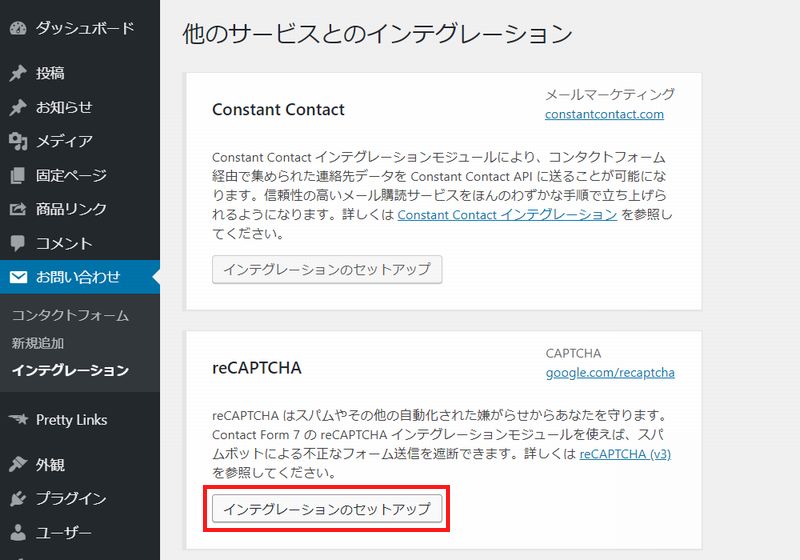
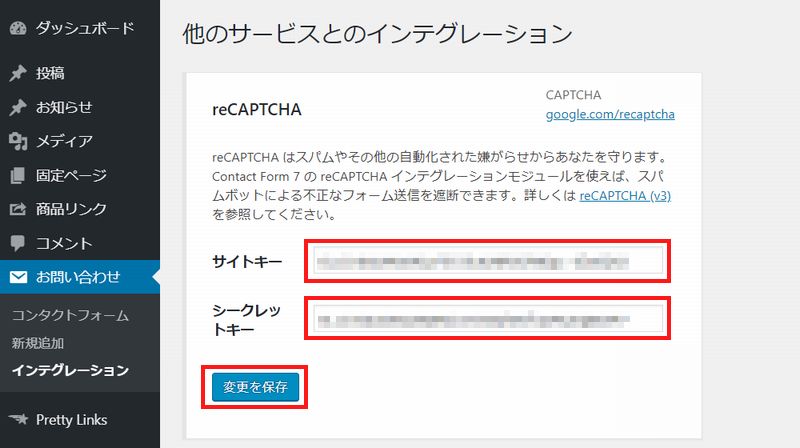
管理メニュー「お問い合わせ」の下の「インテグレーション」を選択してください。

reCAPTCHA の「インテグレーションのセットアップ」を選択します。

メモ帳などにコピーしておいた サイトキー と シークレットキー を貼り付けて、「変更を保存」ボタンで保存します。
reCAPTCHA v3 の場合は、これで設置完了です。フォームを編集する必要はありません。
プラグイン Contact Form 7 – reCAPTCHA v2 を適用した場合は、以下のフォーム編集へ進んでください。

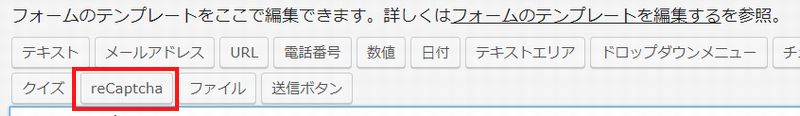
reCAPTCHA を設置したいコンタクトフォームを編集で開くと、タグのメニューバーに「reCaptcha」が追加されていますので、設置したい箇所(送信ボタンの前あたり)にカーソルを置いて、「reCaptcha」ボタンを選択します。

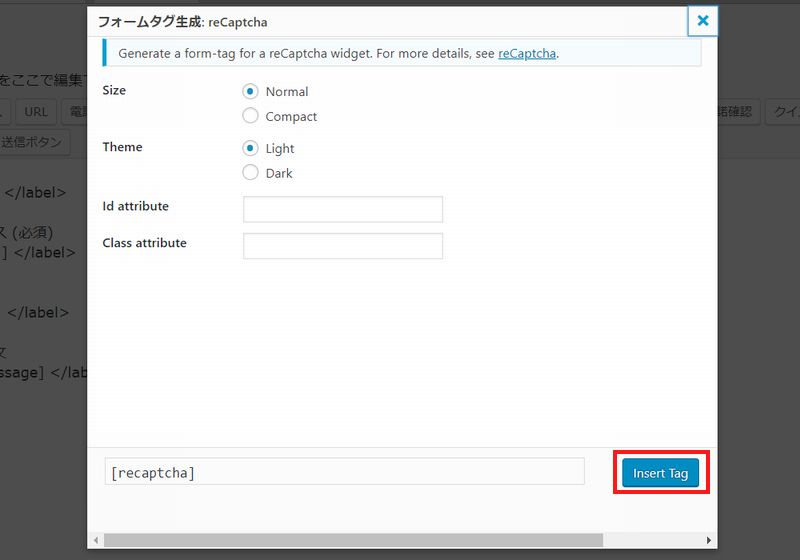
フォームタグ生成のポップアップが開くので、初期値のまま「insert Tag」ボタンをクリックします。

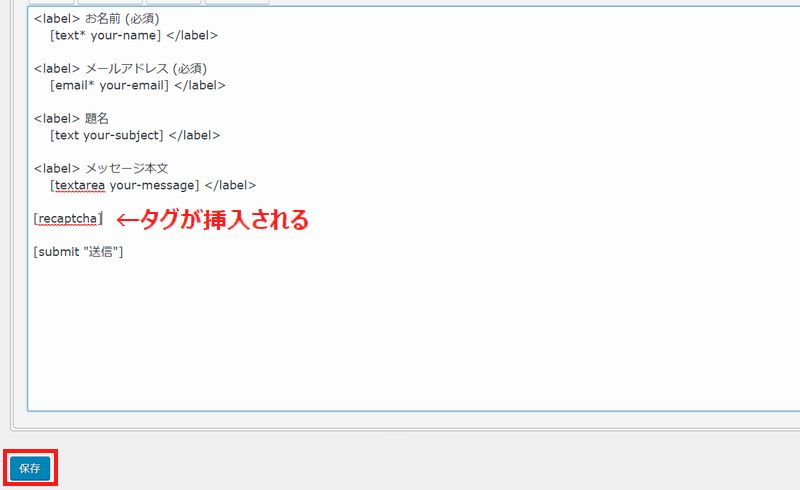
タグが挿入されているのを確認してフォームを保存すれば、設置完了です。

問い合わせフォームを開くと、reCAPTCHA が設置されていることが確認できます。
最後に
今回はあえて reCAPTCHA v2 と reCAPTCHA v3 をあわせて説明しましたが、これから新たに reCAPTCHA を設置するなら、v3でいいと思います。GoogleのAIは賢くて強固ですよ。


